Crear grupo de atajos
La función de los grupos de atajos es mostrar determinado tipo de contenidos dirigiéndolos a enlaces internos o externos. Se organizan en columnas y podés elegir la cantidad de atajos por fila (1, 2, 3 o 4).
Cómo hacerlo
1- Ingresá en la pestaña Panelizer y dentro de operaciones, seleccioná la opción Contenido.
2- Definí la sección en la que vas a insertar el grupo de atajos a crear. Hacé clic en el ícono de engranaje de la izquierda y seleccioná Agregar contenido. Dentro de Drupar encontrarás la opción de Grupo de atajos.
3- Ya en Grupo de atajos, completá los campos correspondientes del Atajo 1:
- Título: el nombre del atajo.
- Texto descriptivo: conviene hacer un resumen de hasta 150 caracteres con las características principales del contenido al que derivará el atajo.
- Enlace interno: aplica si remite a un contenido incluido en argentina.gob.ar. En este caso, colocá el título del contenido para vincularlo con el nodo.
- Enlace externo: aplica si deriva a una página externa a argentina.gob.ar. En este caso, primero tildá la opción Abrir enlace en una pestaña nueva y luego, copiá y pegá el enlace completo.
Tené en cuenta que en enlace interno debés colocar el título del contenido (de la página, página de libro, área, servicio, formulario o noticia) creado en argentina.gob.ar. Si al hacerlo se despliegan muchos con el mismo nombre (un ejemplo común es "Preguntas frecuentes" o "Normativa"), diferencialo por el número de nodo.
- Ícono: este campo resulta imprescindible en algunas opciones de visualización, aunque no en todas. Para aquellas en las que sea necesaria su inclusión, elegí previamente un ícono en el listado y luego, seleccioná su nombre en la lista despleglable. Posteriormente, elegí el color del ícono en el listado desplegable referido la paleta de colores. Si la opción de visualización no llevara íconos, seleccioná la primera opción de la lista: "sin ícono".
4- Para crear el Atajo 2, hacé clic en el botón Agregar otro atajo. Cuando veas que éste ya sido creado, entrá al Atajo 2 y completá nuevamente los campos indicados en el paso anterior. Repetí el procedimiento cada vez que agregues un nuevo atajo.
5.- En Opciones de visualización, definí la visualización que querés darle al grupo de atajos:
- Formato: Desplegá el menú y seleccioná el más adecuado.
- Columnas: Desplegá el menú y optá por el número más apropiado. En los formatos simple, texto simple, destacado con ícono y destacado con imagen te va a permitir configurar hasta 4 (cuatro) columnas por fila. En el formato panel vertical, hasta 6 columnas.
6.- Hacé clic en el botón gris Guardar de la pantalla de los atajos y luego, no olvides volver a hacer clic en Guardar en la plantilla de Panelizer.
Formas de visualización de los atajos
1. Circular
Este grupo de atajos sirve para navegar entre las secciones principales de un área. Se debe ubicar dentro del Contenedor para los atajos de cada página y usarlo solamente debajo de un jumbotron. De ese modo obtendrás una visualización de ancho completo de la página, como se ve en la imagen siguiente:

Una vez configurado el menú de atajos circulares en el área, deberás replicarlo en cada una de las páginas secundarias a las que derivan los atajos. Para hacerlo, volvés a repetir en ellas el procedimiento de creación de atajos circulares vía Panelizer, pero esta vez elegís la opción Atajo circular por Área. No te olvides de asignar a esos contenidos de segundo nivel de navegación el mismo Group Audience del principal.
Mirá el video explicativo para insertar el menú circular
2. Simple
Ejemplo:

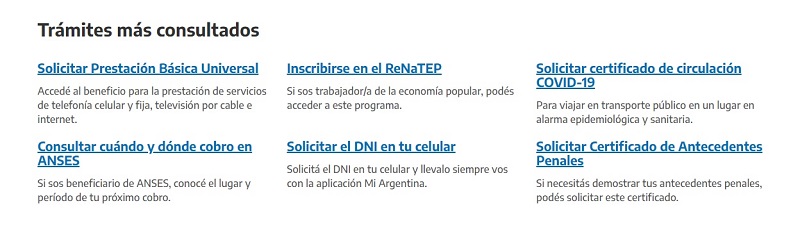
3. Texto simple
Permite armar un listado estático simple de atajos con hipervínculos.
Ejemplo:

4. Simple con ícono
Ejemplo:

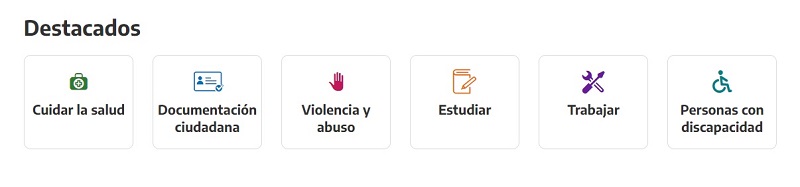
5. Destacado con ícono
Ejemplo:

Recordá utilizar íconos del listado correspondiente a la misma familia de argentina.gob.ar y aquellos que comienzan con "fa", para evitar desajustes visuales en la pantalla.
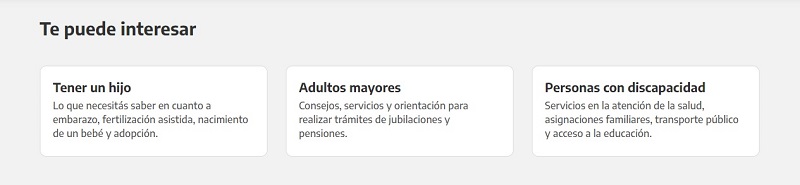
6. Destacado con imagen
La imagen debe ser de 480 pixeles de ancho x 320, en formato recomendable JPG. Si querés, podés conocer más sobre características y los tamaños recomendados de las imágenes.
Ejemplo:

7. Panel vertical
Admite hasta un máximo de 6 columnas.
Ejemplo:

8. Botones
El ancho del botón depende del largo del texto, no es estándar.
Ejemplo:
